

因为公司项目需要兼容SEO,同时我们也一直希望能够真正的实现前后端分离,于是毫不犹豫的选择了nuxt。
话说要重构前后端分离真是一个大工程,由于各种原因我们团队花了近两年时间都没有完成,最近才又重启把这个事情做起来,先搞了一个独立的小模块,我觉得主要以下两个点特别重要:
1:团队稳定且对于系统业务已经熟悉。特别是对于一个运行了几年的一个系统来说,前后端分离的工程量之大可能超乎你的想象,因为系统越大、运行越久,那业务复杂度越高,隐性规则越多
2:有时间或者说短期内没有什么其他项目
----好吧,开头说得有点多了,现在进入正题
网上对于nuxt项目部署的文章共享太少,有些零零碎碎的,特别是对于windows server下的部署,那就只能自己摸索了,踩了不少坑,终于搞成功了也分享给大家。
以下参考了 https://juejin.im/post/5b863a93e51d4538884d2772
一、node安装
nuxt是基于nodejs运行的,安装node是第一步
安装之后通过命令node -v来检查node是否安装成功,通过命令npm -v来检查npm是否安装成功。

二、项目打包
项目打包命令请看官网
第一步、在本地执行 npm run build
第二步、把本地文件的.nuxt,static,package.json,这三个文件夹放到服务器站点目录文件下,这个取决于你要把你的代码放在上面地方
第三步、用cmd进入目录文件夹,安装依赖,npm install -production
第四步、npm run start此时运行的是 http://localhost:3000; 注意端口号可以在package.json 中配置

二、PM2守护
通过以上第四部,已经可以运行了,但是一旦cmd窗口关闭,那么进程就挂了,这是极其不方面的。于是要用到PM2,
用pm2可以监听CPU和内存使用情况,进程挂掉会自动重启。
pm2是nodejs的一个带有负载均衡功能的应用进程管理器的模块,类似有Supervisor,forever,用来进行进程管理。
(1)pm2安装
全局安装 在CMD命令行输入 npm i pm2 -g
(2)pm2开机自启动
1.安装并配置pm2-windows-service
npm i -g pm2-windows-service
2. 添加系统环境变量(右键 [我的电脑] - [属性] - [高级系统设置] - [环境变量] - 新建 [系统变量] )
PM2_HOME=C:\Users\zhtop.pm2(路径默认在当前用户下的.pm2)
3.以管理员权限打开新的cmd命令行窗口,执行以下命令来安装服务
pm2-service-install
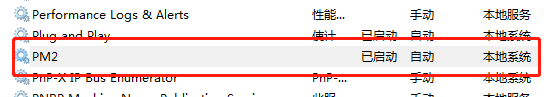
提示Perform environment setup ? 选 n, 继续,此时, PM2服务已安装成功并已启动, 可以通过 [win + r] - [services.msc] 来查看,服务名称为PM2

(3)pm2启动nuxt项目
关于启动nuxt项目这里试了很多坑,网上看了好多启动方式都没有成功。以下方法是我自己摸索出来的。
我们都知道,nuxt.js的项目启动命令,先执行npm run build,在执行npm run start,pm2也支持参数的传递,也有大神说pm2启动nuxt只需要执行pm2 start npm -- run start,到目前为止,表示项目没有这样启动成功过。
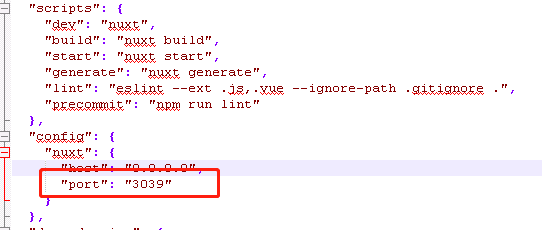
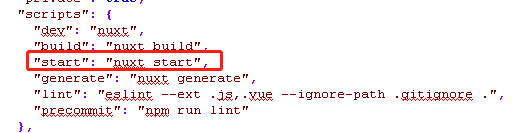
通过package.js文件配置我们看到,当我们执行npm run start的时候,执行的其实是 nuxt start

也就是使用npm去启动了./node_modules/nuxt/bin/nuxt这个文件。当我们cd到我们的项目目录之后,我们最终可以执行如下命令来启动:
pm2 start node_modules/nuxt/bin/nuxt-start --name prod
--name 后面跟的是你要给这个站点的名称
但在执行上述命令之前,找到 ./node_modules/nuxt/bin/nuxt 文件,修改 const defaultCommand = 'start'
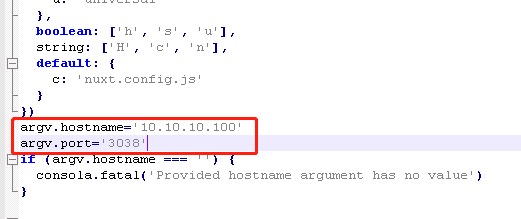
接着,修改同目录下的 nuxt-start 文件,添加红框中的内容,分别是知道host和port

这样PM2 启动nuxt项目才会使用自定义的port
npm install node-cmd
然后在项目根目录创建一个:IISTest1.js,内容如下:
const cmd=require('node-cmd');
cmd.run('npm start');
这个JS文件名,你可以自己设定,例如:start.js
然后在cmd执行:
pm2 start IISTest1.js --name "IISTest1.js"
--name "你要取得名称"
注意:此时你执行的cmd的路径是在项目路径下
发现运行成功,但是有个小黑框,关掉后无法运行网站就无法访问。
但是我无意间发现,重启一下服务器,此问题得到解决。

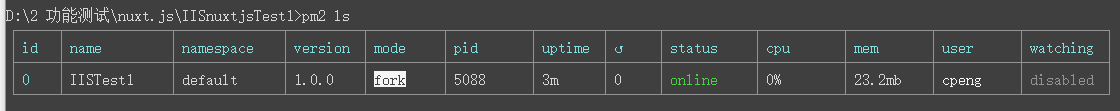
如果你的运行状态为:online,说明正常。
如果你运行后状态为:stopped,说明没有正常启动,百度搜索了以下,有人说是node.js没有权限操作cmd控制台。
一般情况下只要安装了【node依赖】就不会出现stopped问题
pm2 save
然后重启服务器,cmd执行
pm2 ls
查看当前托管运行的网站是否正常:

一定要保存pm2
执行命令:
pm2 save
全局安装,简直不能更简单。
npm install -g pm2
参数说明:
完整命令行参数列表:地址
pm2 start app.js --watch -i 2
pm2 restart app.js
停止特定的应用。可以先通过pm2 list获取应用的名字(--name指定的)或者进程id。
pm2 stop app_name|app_id
如果要停止所有应用,可以
pm2 stop all
类似pm2 stop,如下
pm2 del app_name|app_id
pm2 del all
pm2 list
更多你可以看
PM2实用入门指南
三、Nginx安装
做完以上两步,其实nuxt项目就能运行起来了。但是部署到生产环境往往需要通过域名来访问,这时候就改Nginx出场时候啦!
(1)Nginx 的安装步骤比较简单,安装在windows上推荐使用压缩包的安装方式,下载地址,选择稳定版本(Stable version)
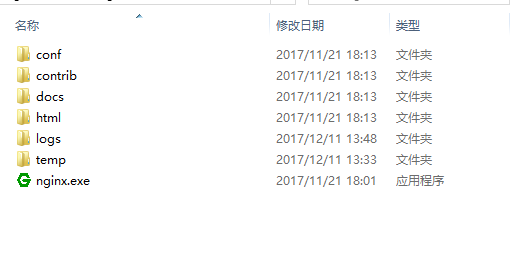
下载完成之后,进行解压可以看到如下 文件结构

双击nginx,exe 就启动了。在页面输入localhost。出现如下界面则表示安装成功。默认监听80端口号

若你的服务器上80端口被占用,需要修改端口,Windows 下 安装目录\conf\nginx.conf中的
这里说明下我的配置,详细参数说明请百度了解
第一步、找到安装目录下conf 文件下的nginx.conf文件 打开进行 属性配置
第二步、配置代码参考了很多的文档,主要参考https://segmentfault.com/a/1190000012774650,代码如下
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
upstream nodenuxt {
server 127.0.0.1:3000; # nuxt 项目监听PC端端口 keepalive 64;
}
server {
listen 80;
server_name www.visney.cn;
location / {
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_set_header Host $host;
proxy_set_header X-Nginx-Proxy true;
proxy_cache_bypass $http_upgrade;
proxy_pass http://nodenuxt;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}