

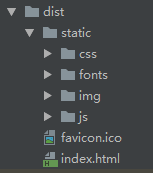
运行npm run build之后,会生成一个dist文件夹,里面的目录结构大概是这样的:

生成完的文件我们怎么来运行呢?直接在本地打开inde.html是无法运行的,打包的时候有提示:

构建文件应该通过HTTP服务器提供服务。
所以我们要启动一个HTTP服务器才能够运行。选择一个HTTP服务器,下面用Apache Tomcat和Nginx为例,分别运行一下。
一、Apche Tomcat
1、下载Apche Tomcat
2、解压下载的Apche Tomcat
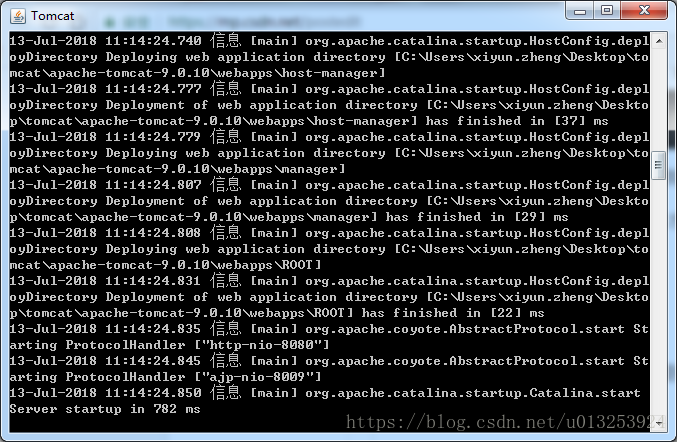
3、启动Apche Tomcat
打开解压后的文件, ,进到bin目录,点击运行startup.bat,等待启动成功
,进到bin目录,点击运行startup.bat,等待启动成功

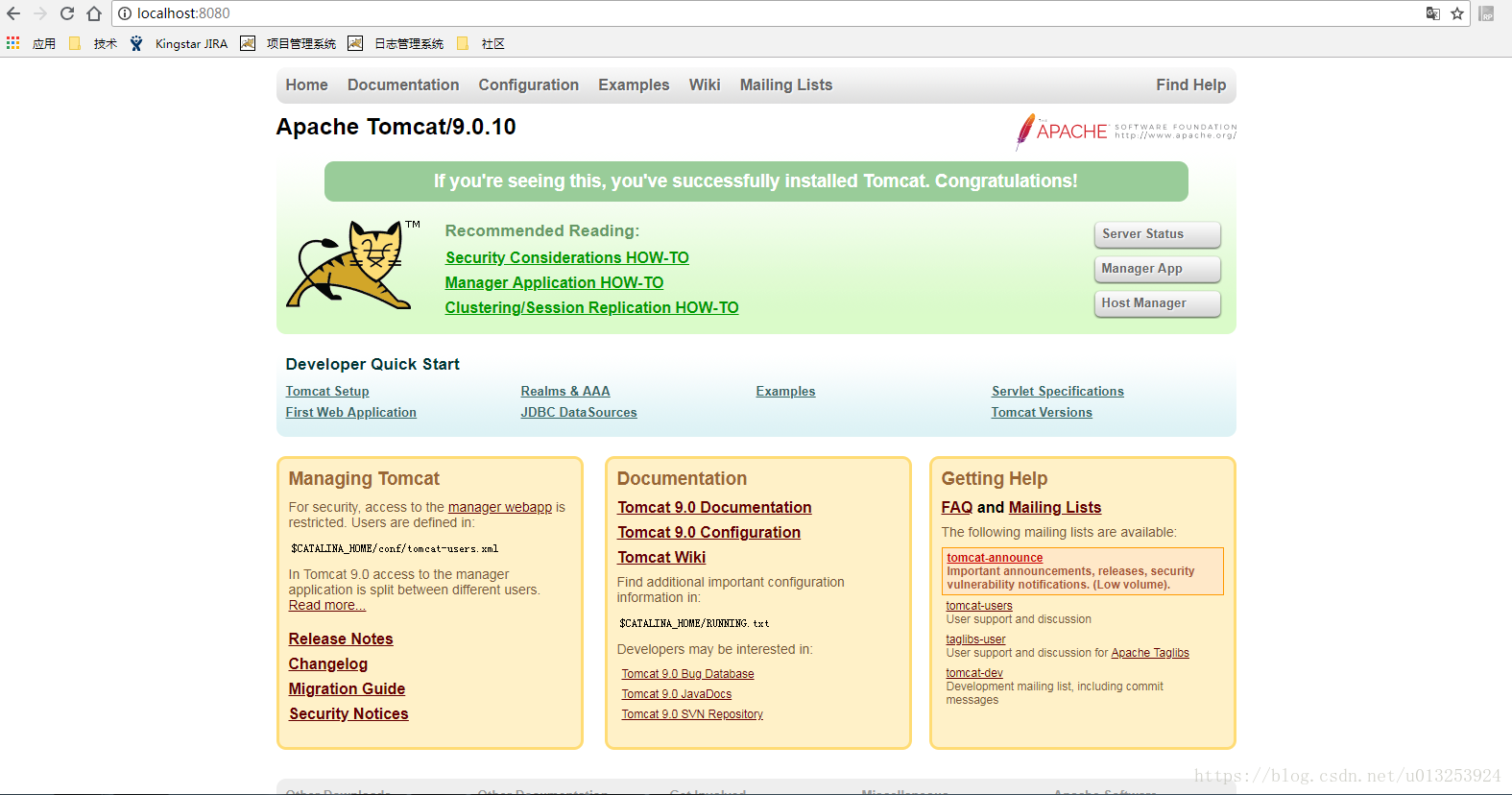
4、打开http://localhost:8080/
可以看到服务器已经启动了

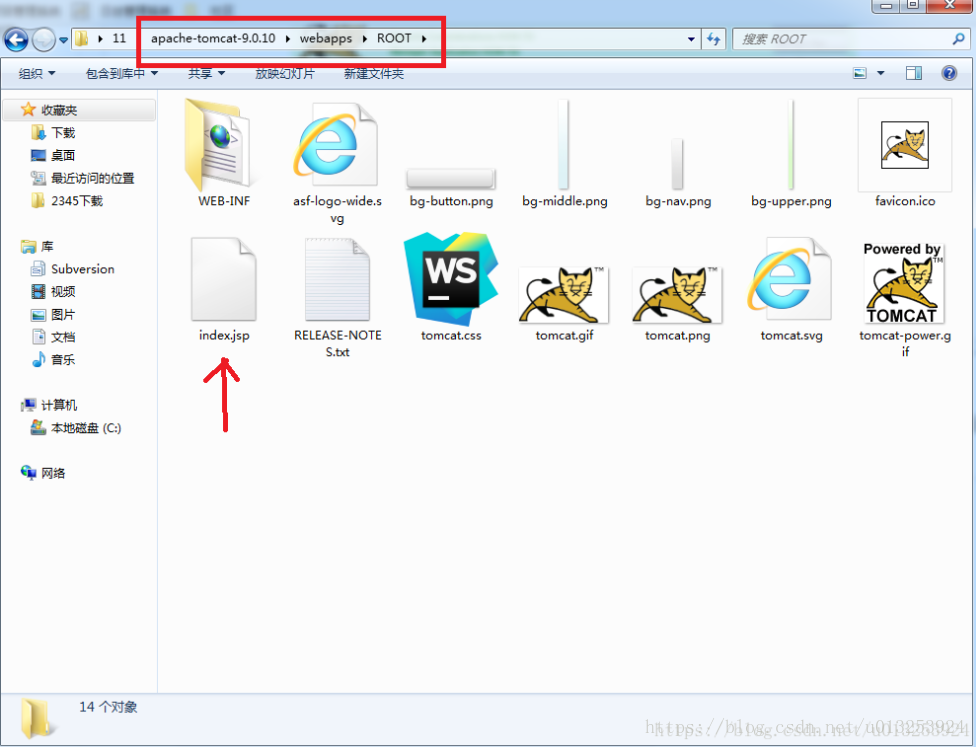
5、将dist内的文件丢到服务器内
因为Tomcat服务器默认运行解压目录下的webapps内ROOT文件夹内的index.jsp,所以你才看到了上面这个页面

运行tomcat解压bin目录下的shutdown.bat停掉服务器
删掉ROOT目录下的所有文件
复制dist内的文件到ROOT目录下

然后startup.bat起服务器
访问http://localhost:8080/
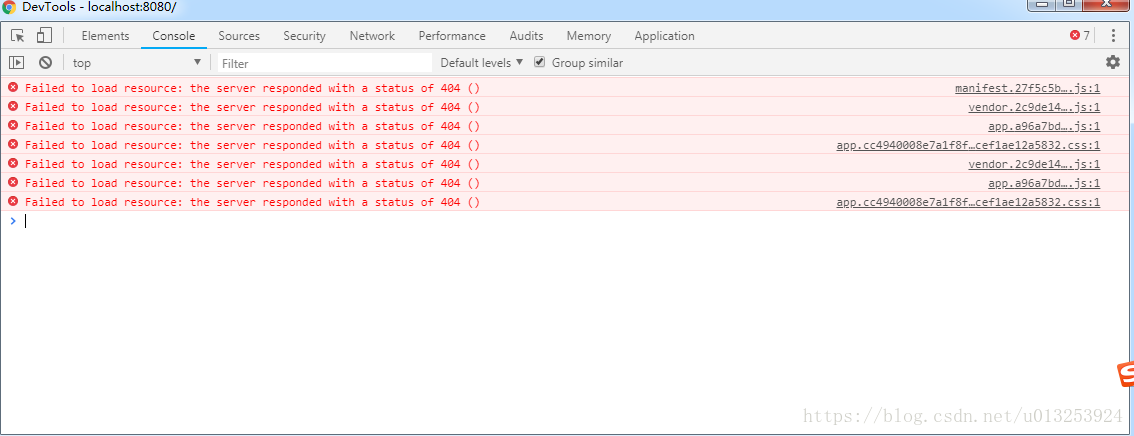
可能会有以下报错:

报错的原因是找不到静态资源,也就是打包路径配错了。比如其中一个文件,访问的地址是:
http://localhost:8080/vueAdmin-template/static/css/app.cc4940008e7a1f8f5b3cef1ae12a5832.css
意思是到服务器上请求vueAdmin-template/static/css文件夹内的css文件
我们服务器上的文件只有static目录,没有vueAdmin-template这个目录,所以404找不到了

解决办法:
如果你知道是在哪配的,去改一下,和我一样是小白,全局搜索assetsPublicPath字段
比如我搜到的:assetsPublicPath: '/vueAdmin-template/',
改成:assetsPublicPath: '/',
重新npm run build
重复3,4,5步骤
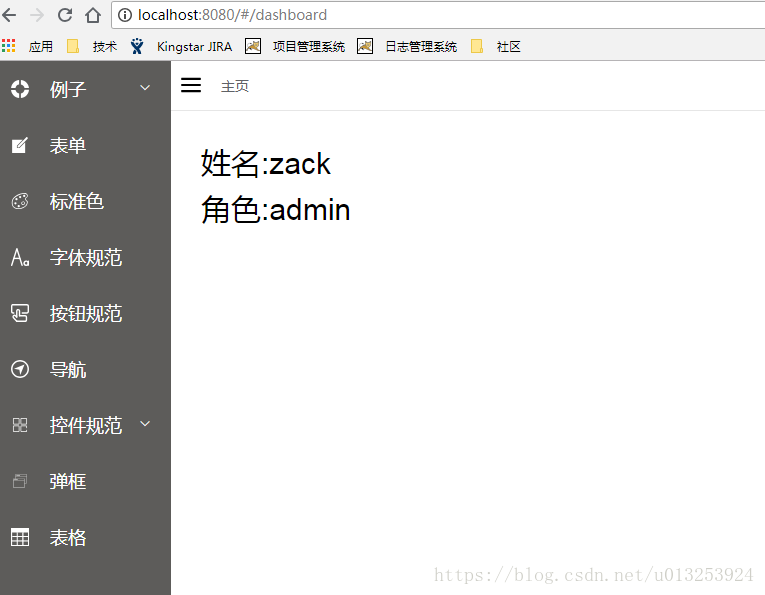
打开http://localhost:8080/
你的项目就可以访问了

二、Nginx服务器
和Tomcat一个原理,启动Nginx服务器,将dist文件丢到服务器里,运行访问
1、下载Nginx
2、解压Nginx
3、配置Nginx
nginx配置文件在nginx-1.15.0\conf\nginx.conf
我配置的是本地8099端口。
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 8099; #监听 8099 端口
server_name localhost; #本地
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root C:/nginxRoot; #访问路径,相当于Tomcat的ROOT,这里自己配
index index.html index.htm; #访问index
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}
4、将dist文件丢到配置的路径,我这里是C:/nginxRoot,即丢到C盘下的nginxRoot文件夹内
5、启动服务器
在nginx.exe目录,打开命令行工具,用命令 启动/关闭/重启nginx
start nginx : 启动nginx
6、访问
http://localhost:8099/